
nous
contacter
Applications mobiles
Les Progressive Web Apps révolutionnent la façon dont les utilisateurs interagissent avec les applications mobiles. Elle associe tous les avantages d’un site web et d’une application native, avec les inconvénients en moins.
À l’ère où la mobilité redéfinit certains usages, les PWA sont des solutions hybrides qui allient performance, accessibilité et expérience utilisateur optimale. Mais concrètement, qu'est-ce qu'une PWA et pourquoi elle suscite autant d'intérêt dans le monde du développement mobile ?
Une Progressive Web App est une application web qui utilise les technologies modernes pour offrir une expérience très proche de celle des applications natives.
Accessible directement depuis un navigateur, elle ne nécessite pas de téléchargement via un store comme Google Play ou l’App Store.
Les PWA reposent sur trois piliers fondamentaux :
En d’autres termes, une PWA combine la facilité d’accès d’un site web et les fonctionnalités avancées d’une application native.

Partir sur une PWA pour un usage en mobilité présente de nombreux avantages pour votre entreprise et notamment pour les utilisateurs à qui vous la proposez.
Vos utilisateurs peuvent accéder à l’application directement depuis leur navigateur, quel que soit leur appareil ou système d’exploitation. Vous vous affranchissez des problématiques techniques liées à l’installation d’une app.
Imaginez vos collaborateurs en déplacement consulter les derniers rapports ou actualiser des informations depuis un aéroport ou une gare.
Les temps de chargement étant quasi instantanés, vos utilisateurs bénéficient d’une fluidité exceptionnelle, même sur des réseaux 3G ou avec une connexion instable.
En proposant un usage fluide et intuitif, vous renforcez l’engagement de vos collaborateurs, en leur offrant des outils qui donnent envie d’être utilisés.
Et avec des notifications push, vous renforcez cette relation en délivrant les bonnes infos au bon moment.

Contrairement aux applications natives, la PWA ne nécessite qu’une seule version pour fonctionner sur tous les appareils.
Les temps de développement sont donc réduits tout en vous offrant une compatibilité sur tous les terminaux.
De nombreuses entreprises ont adopté les PWA pour améliorer leurs performances digitales.
Elle se prête parfaitement aux boutiques e-commerce car la fluidité d’affichage des pages et des animations offre une expérience utilisateur plus agréable. Vos utilisateurs vont rester plus longtemps sur votre site et sont davantage susceptibles de réaliser un achat.
Les médias d’information à destination du grand public (Twitter, L’Equipe, Forbes...) et les plateformes de divertissement (Spotify, Pinterest…) sont devenues monnaie courante.
Ces usages ont aussi un véritable intérêt en BtoB car ils font partie du quotidien de chacun, tant à titre privé que professionnel.
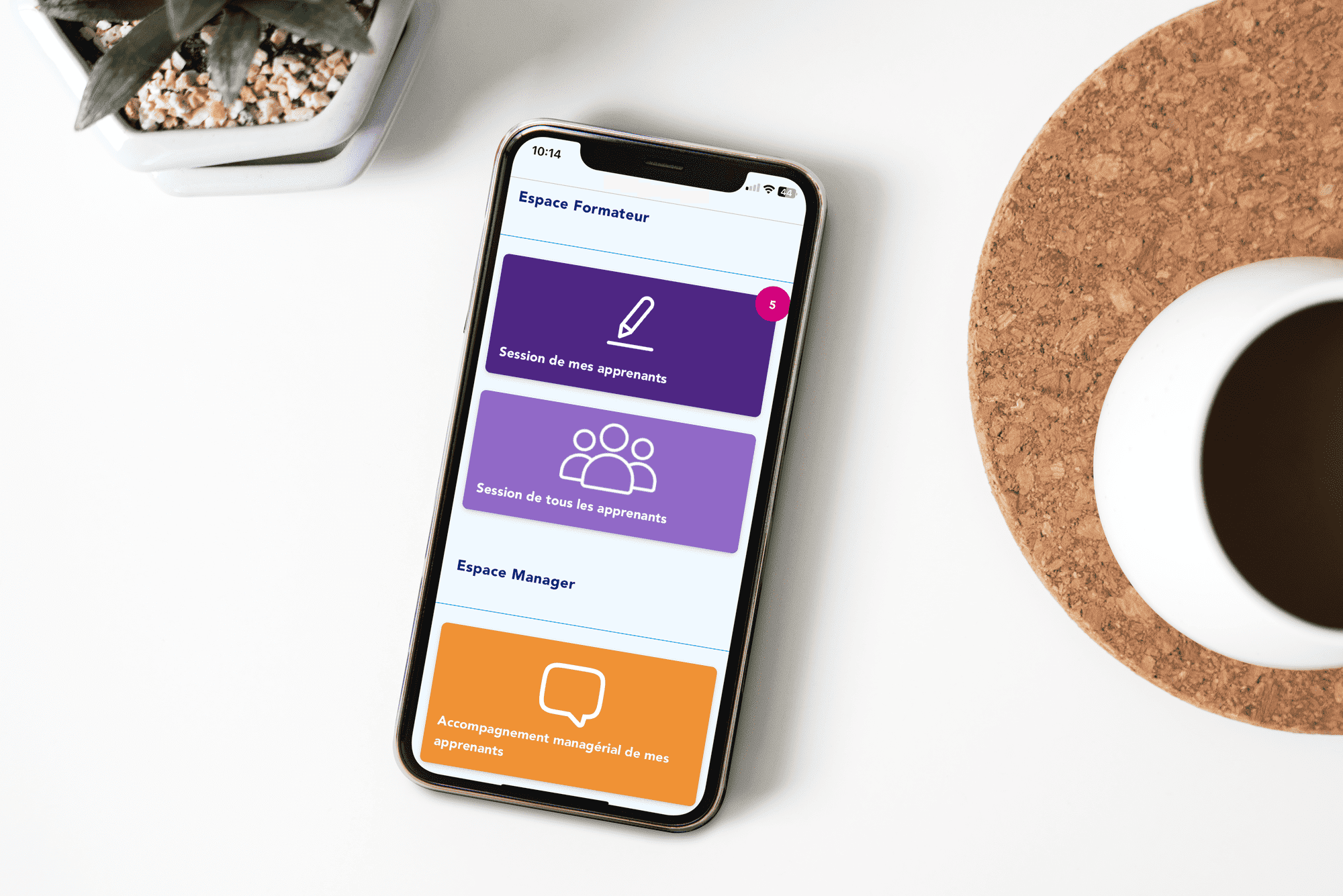
Nous avons développé une solution mobile Progressive Web App (PWA) pour accompagner les apprenants dans le cadre des formations en situation de travail (AFEST). Il s’agit de proposer aux utilisateurs des outils de suivi, d’évaluation et d’organisation accessibles à tout moment.
L'application permet aux apprenants de suivre leur parcours de formation, d'accéder à des ressources pédagogiques et de renseigner leurs observations et progrès.
Elle a l’avantage d’être accessible sur tous les appareils (smartphones, tablettes, ordinateurs) via une simple URL, sans nécessiter de téléchargement. Elle intègre des outils collaboratifs permettant les échanges entre apprenants et formateurs, ainsi qu’un système de suivi des évaluations en temps réel.
Son interface intuitive et fluide est adaptée aux besoins des apprenants en entreprise. Pour AFEST, elle simplifie la gestion des formations tout en favorisant l'engagement des apprenants et la collaboration avec les formateurs.

Nous avons développé une application mobile PWA moderne et intuitive pour la Région Normandie pour optimiser sa communication interne. Son objectif est de centraliser les données dans un outil accessible à tous les citoyens.
Elle a été conçue dès le départ pour être utilisée sur tous types de terminaux, qu’ils soient fixes ou mobiles, afin de faciliter l’accès à l’information.
Les fonctionnalités proposées sont nombreuses, à savoir l’accès à des actualités, des événements locaux, des informations pratiques et des services régionaux en ligne.
Afin d’offrir une expérience utilisateur optimisée, nous avons développé une interface fluide et ergonomique, avec un mode hors ligne permettant de consulter des contenus sans connexion.
Cet outil performant et inclusif a permis de renforcer le lien entre les citoyens et la Région Normandie, tout en valorisant l’innovation numérique régionale.

N'hésitez pas à nous contacter pour échanger sur votre projet de développement mobile.