
nous
contacter
Applications mobiles
L’UX Writing est un véritable levier pour améliorer les performances d’une application mobile. Mais en quoi consiste cette discipline et comment peut-elle transformer une expérience utilisateur moyenne en une plateforme engageante et performante ? Explorons ensemble les clés de l’UX Writing et ses bonnes pratiques pour optimiser vos applications mobiles.
L’UX Writing, ou l’art d’écrire pour améliorer l’expérience utilisateur, se concentre sur les microtextes présents sur les interfaces utilisateur d’applications mobiles, sites web ou logiciels.
Ces microtextes peuvent prendre la forme de boutons, de messages d’erreur lorsqu’on soumet un formulaire, de notifications ou de tout autre élément textuel qui guide les utilisateurs dans leur parcours.
L’objectif principal de l’UX Writing est de proposer une expérience de qualité en diffusant des contenus clairs et efficaces.
Il s’agit de se mettre à la place de l’utilisateur pour simplifier son parcours et lui procurer la plus grande satisfaction possible.
Il n’y a rien de plus agaçant qu’un formulaire qui semble ne pas fonctionner, alors qu’un simple texte « Vérifiez vos informations et essayez à nouveau » permet tout de suite de comprendre ce qui ne va pas.
Un bon UX Writing transforme une expérience potentiellement frustrante en un parcours fluide et agréable. Il réduit les frictions, évite les abandons car l’utilisateur atteint ses objectifs rapidement.

Une rédaction UX soignée contribue directement à la performance globale d’une application.
Les instructions claires et concises facilitent la navigation, notamment dans les moments critiques comme l’inscription ou le paiement. Un microtexte bien conçu guide l’utilisateur, réduit les erreurs et minimise les frustrations.
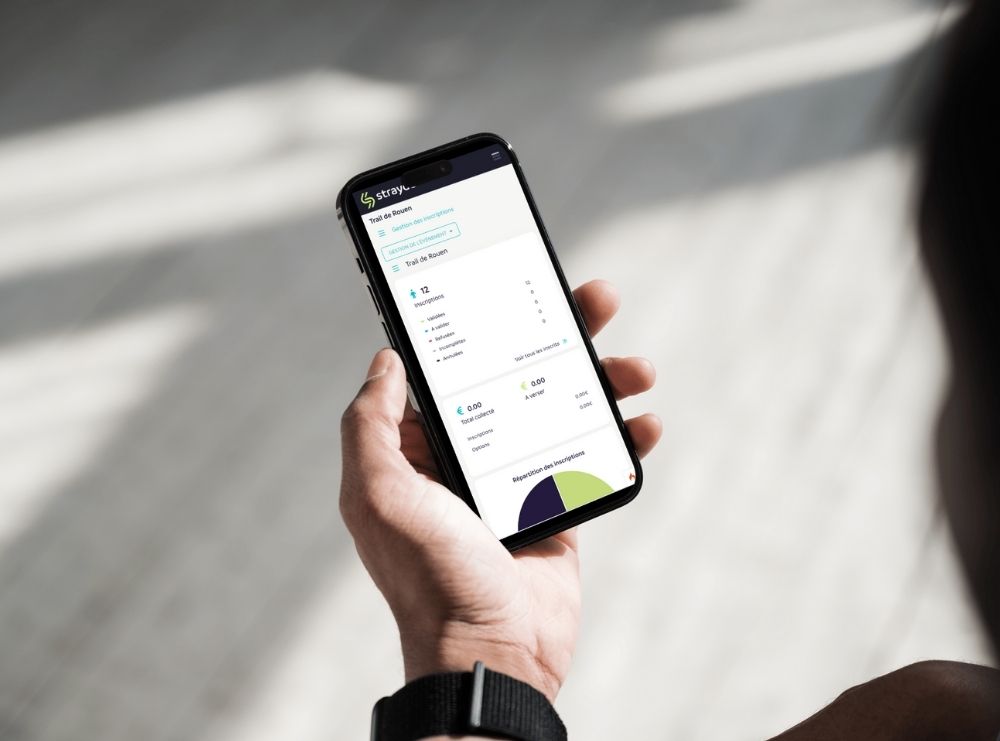
L’application Strayde, développée par Digiworks, illustre parfaitement ce principe. Cette interface intuitive permet aux organisateurs de planifier des événements, de gérer les inscriptions et de communiquer efficacement avec les participants.

Un libellé précis et incitatif crée un sentiment de clarté et réduit les hésitations au moment de cliquer.
Par exemple, remplacer un bouton générique comme « Valider » par « Accéder à mon compte » rend l’action plus explicite et engageante, ce qui augmente le taux de clics.
Un bon UX Writing oriente l’utilisateur directement vers l’objectif souhaité tout en facilitant sa navigation.
Des messages personnalisés et bien rédigés, comme des rappels subtils, des encouragements ou des notifications contextuelles, créent un lien avec l’utilisateur et l’incitent à revenir.
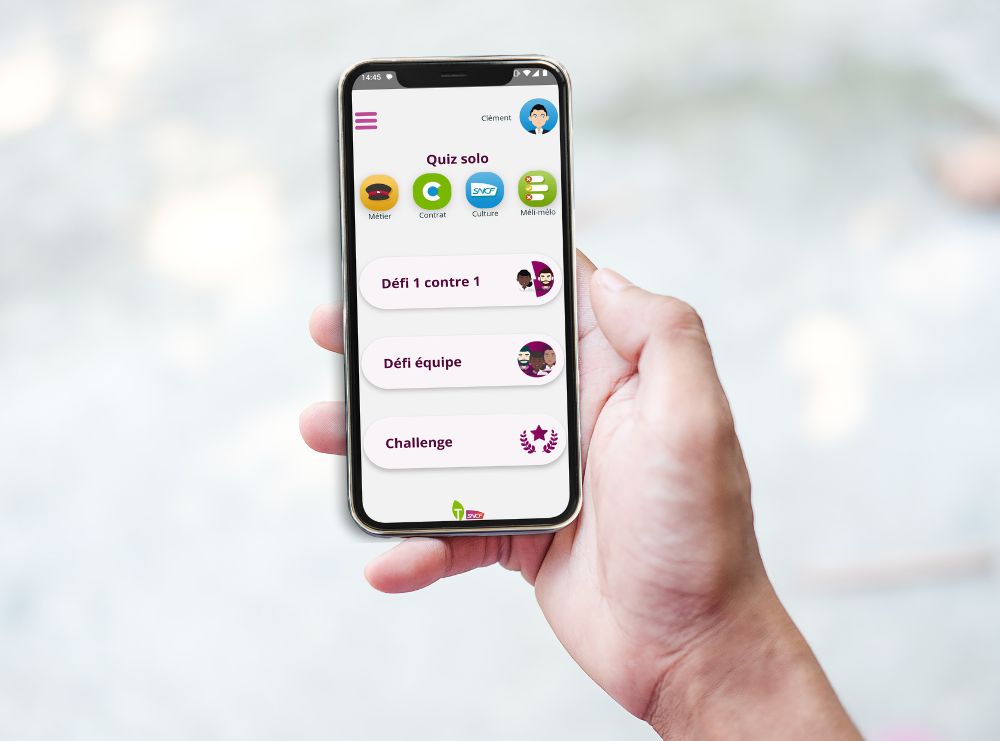
Dans cet exemple d’application mobile dédiée à la formation en entreprise, une couche de gamification a été intégrée, avec un système de points et la possibilité de personnaliser son avatar.
L’UX Writing a permis de renforcer l’engagement grâce à des messages accompagnant les utilisateurs dans leur progression.

L’UX Writing permet de structurer les contenus de manière claire et accessible, en évitant la confusion et la surcharge cognitive. La clarté des microtextes simplifie le travail de réflexion et limite les abandons.
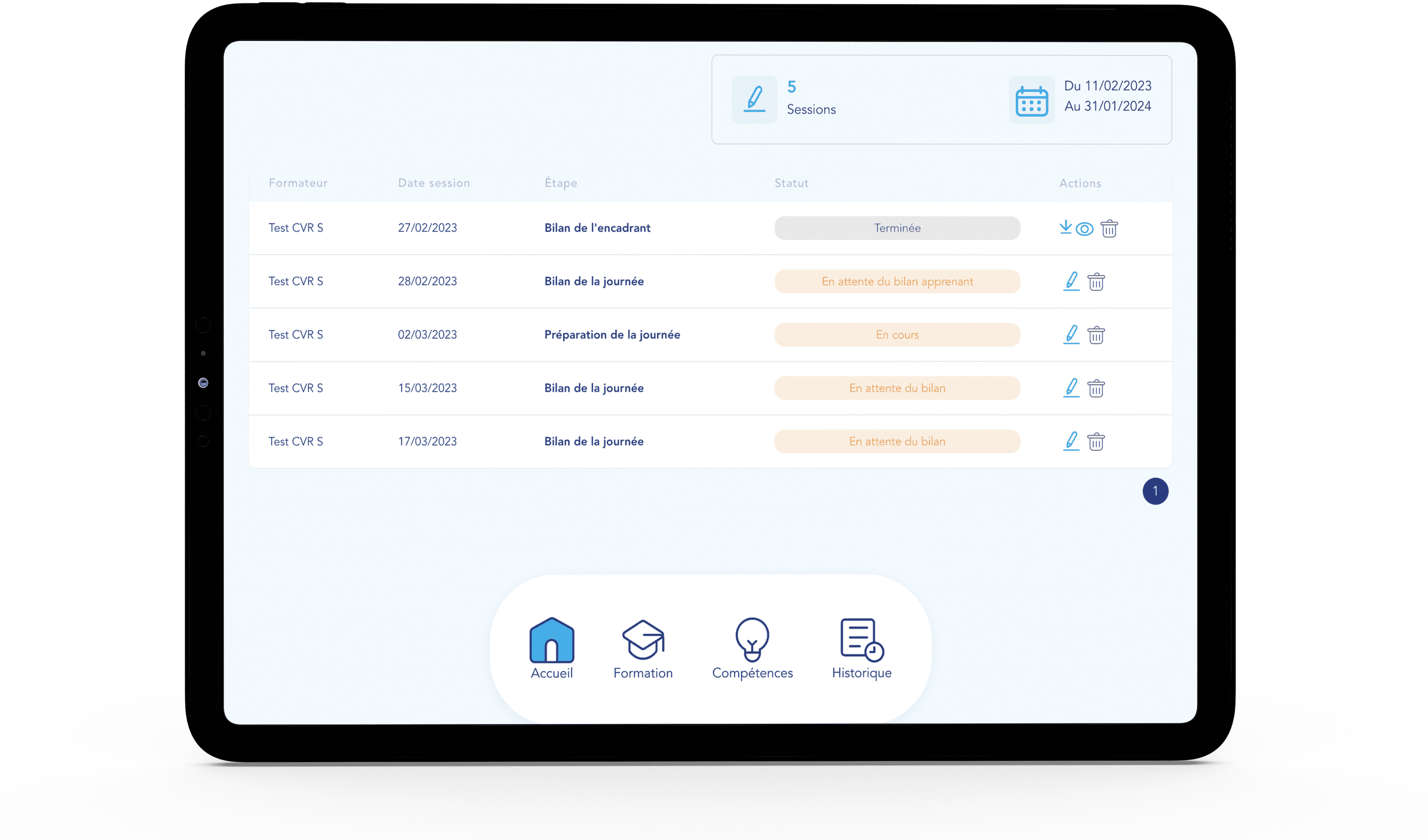
L’application mobile de formation AFEST en est un bon exemple : elle propose des modules d’apprentissage interactifs, des quiz et des évaluations, avec un UX Writing adapté qui facilite la compréhension des contenus.
Chaque message est pensé pour guider l’utilisateur du mieux possible et augmenter son engagement.

Les microtextes doivent être compréhensibles et permettre une lecture rapide. N’hésitez pas à tester différentes versions de textes pour identifier ceux qui guident le mieux vos utilisateurs.
Par ailleurs, le style de rédaction doit s’adapter à votre public. Par exemple, une app pour enfants adoptera une approche ludique et rassurante, tandis qu’une app bancaire aura un ton plus formel.
Anticipez également les besoins de vos utilisateurs en les guidant avec bienveillance dans leur parcours et en les félicitant après une action réussie : « Bravo, votre commande est confirmée ! ».
Chez Digiworks, nos clients ont vu leurs taux de conversion augmenter grâce à des tests réguliers sur leurs boutons d’action. Pour aller plus loin, découvrez sur notre blog des études de cas et des conseils pratiques adaptés à vos projets.